Cách cấu hình Contact Form 7 kết nối với Google Sheet (ok)
https://oec.test/wp-admin/post.php?post=1592&action=elementor#
Last updated
Was this helpful?
https://oec.test/wp-admin/post.php?post=1592&action=elementor#
Last updated
Was this helpful?
Cách cấu hình Contact Form 7 kết nối với Google Sheet18SHARES1.7kVIEWSChia sẻ bài viết lên Facebook
Hướng dẫn cấu hình Contact Form 7 WordPress toàn diện của Lucid Gen sẽ giúp bạn có ngay một form liên hệ như ý. Bạn sẽ được thông báo qua email đồng thời có thể lấy dữ liệu từ Contact Form 7 nhờ cách Kết nối Contact Form 7 với Google Sheet. Mình thấy cách này rất tiện lợi cho việc tái sử dụng data sau này. Nếu website của bạn đang dùng WordPress thì còn chờ gì nữa, hãy xem cách sử dụng Contact Form 7 ngay bên dưới.
Tham khảo thêm
Nội dung
Contact Form 7 là một plugin tạo form miễn phí hoàn toàn và phổ biến nhất cho WordPress. Nó sẽ giúp WordPress có thêm tính năng tạo form liên hệ và chèn form vào bất kỳ trang nào bạn muốn. Cấu hình Contact Form 7 cho phép bạn tùy biến đa dạng các trường thông tin và tiêu đề. Thông báo khi có data có thể gửi đến nhiều email cùng lúc. Vì quá phổ biến nên có rất nhiều nhà phát triển khác đã bổ sung thêm các tính năng đặc biệt cho nó bằng các plugin bổ trợ.
Hướng dẫn cách sử dụng Contact Form 7 bao gồm các ý chính như sau:
Hướng dẫn cấu hình Contact Form 7 WordPress để có một form như ý.
Cấu hình SMTP cho Contact Form 7.
Kết nối Contact Form 7 với Google Sheet để lấy dữ liệu từ Contact Form 7.
Cuối cùng là share một số mẫu Contact Form 7 đẹp.
Video hướng dẫn cấu hình Contact Form 7 kết nối với Google Sheet
Bạn trung cập vào quản trị website. Vào phần Plugin > Cài mới để cài đặt Contact Form 7 nhé.Hướng dẫn cách sử dụng Contact Form 7
Bạn vào Form liên hệ > Danh sách Form sẽ thấy một form mặc định có sẵn. Bạn có thể Tạo form mới hoặc Sửa lại form mặc định này.Nhấp Sửa hoặc Tạo Form mới
Trước khi hướng dẫn cấu hình Contact Form 7 WordPress, mình muốn giải thích ý nghĩa của các loại nội dung và khi nào thì thích hợp để sử dụng chúng.
Các nội dung thường dùng nhất:
Văn bản ngắn: là ô điền thông tin ngắn, nó phổ biến nhất. Có thế thay thế cho các nội dung từ 2 đến 5 luôn. Đặc biệt là nên dùng thay thế cho Số điện thoại để giảm khó khăn khi nhập số điện thoại cho khách hàng. Đầu số của Việt Nam hơi đa dạng, chưa kể +84 và 0 nữa, một số khách thích copy dán nên có thể chứa dấu chấm, dấu cách thì form sẽ báo lỗi. Cứ để cho khách thoải mái nhập số điện thoại theo cách của họ.
Văn bản dài: là ô điền thông tin như đoạn văn dài. Thích hợp cho các trang liên hệ, không thích hợp cho landing page vì chiếm nhiều diện tích trên form.
Email: là ô điền địa chỉ email. Không có gì để lưu ý.
Số điện thoại: là ô điền số điện thoại. Nhưng bạn nên dùng Văn bản ngắn để thay thế.
Ngày: là có định dạng ngày tháng năm. Thích hợp cho các form đặt lịch hẹn.
Menu danh sách: là menu sổ ra một danh sách, khách chỉ được chọn 1 giá trị.
Tuỳ chọn checkbox: là nhiều tùy chọn, khách được tích chọn nhiều giá trị.
Tuỳ chọn radio: là nhiều tùy chọn, khách chỉ được chọn 1 giá trị.
Gửi: chỉ là nút gửi.
Các nội dung ít sử dụng:
URL: là ô điền một link website. Thích hợp cho form tư vấn website, hoặc form yêu cầu thông tin mạng xã hội.
Số: là ô mà chỉ cho điền số. Thích hợp cho form có số lượng đặt hàng.
Điều khoản chấp nhận: next.
Câu hỏi: next.
File: là một nút để tải lên một file dính kèm. Thích hợp cho form tuyển dụng.
Để cho dễ hiểu, mình sẽ lấy ví dụ là mình muốn tạo một form tư vấn bất động sản nhé. Mình muốn cách sử dụng Contact Form 7 để lấy thông tin của khác hàng bao gồm:
Tên
Số điện thoại
Tùy chọn: Xem nhà mẫu, Nhận báo giá, hoặc Tư vấn ngay.
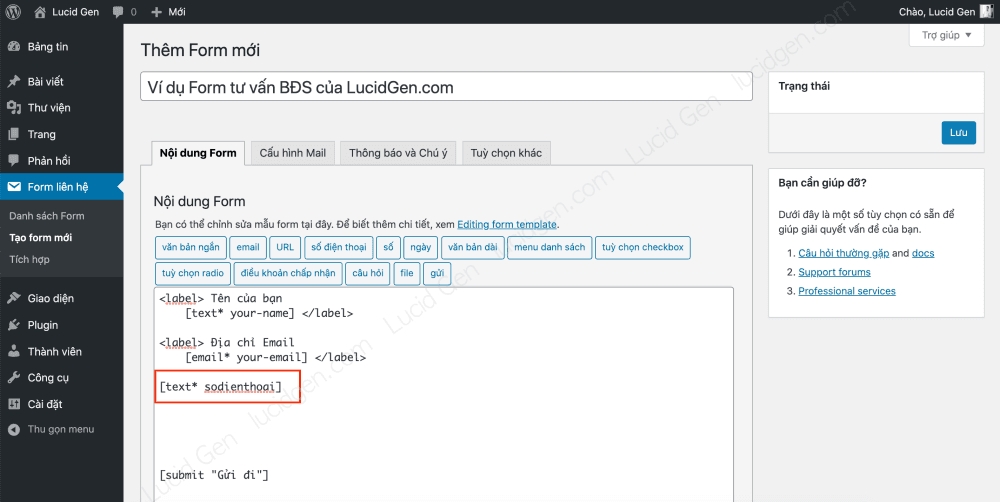
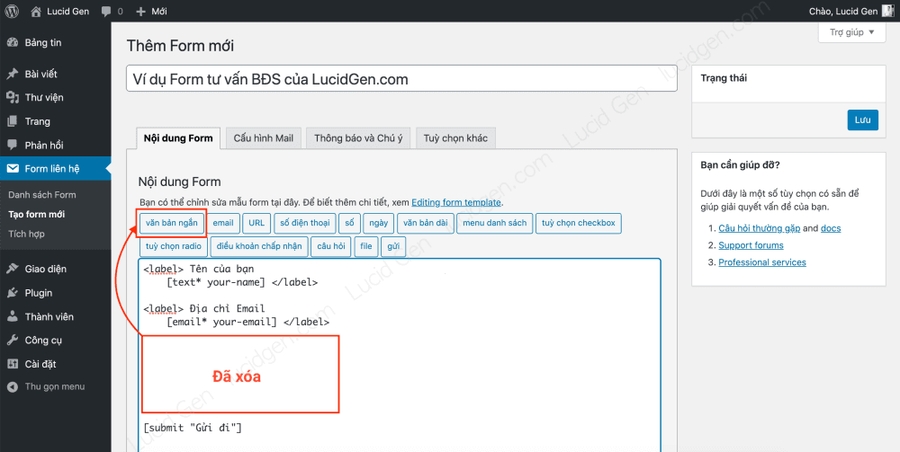
Bước 1: Bạn xóa các phần dư thừa trong nội dung form đi. Để ý thì chúng ta đang thiếu ô điền số điện thoại và các tùy chọn.Xóa các phần không cần thiết
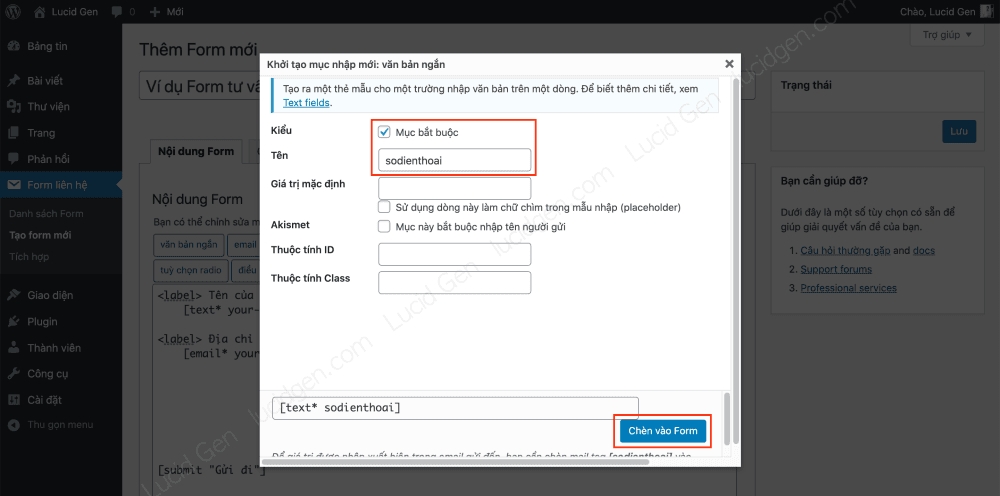
Bước 3: Bạn tích vào ô Mục này bắt buộc, rồi bạn điền tên cho ô này (chữ không có dấu nhé). Xong rồi bạn nhấp nút Chèn vào Form ở dưới.Điền tên cho ô nội dung, tích vào Mục bắt buộc
Đây là kết quả của bước 3. Nhưng so sánh với các ô nội dung trên thì đang thiếu cái nhãn <label> Số điện thoại </label>. Bạn hãy tự bổ sung nó nhé.Đã có ô điền số điện thoại nhưng thiếu nhãn
Bước 4: Sau kho bổ sung nhãn cho ô điền số điện thoại xong. Bạn nhấp vào nút Tùy chọn checkbox để thêm phần tùy chọn cho khách hàng.Thêm nhãn cho ô điền số điện thoại, sau đó nhấp nút Tùy chọn checkbox
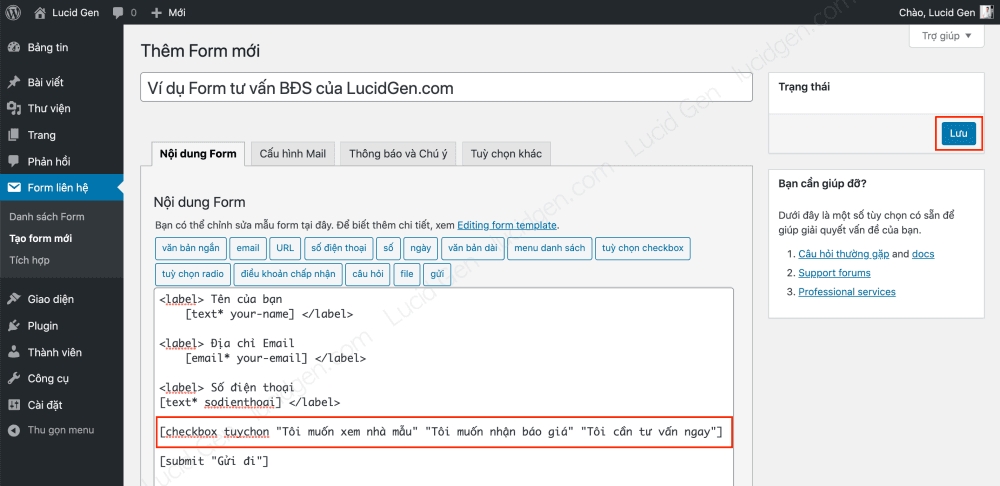
Bước 5: Bạn đặt tên cho nội dung này (ví dụ: tuychon), sau đó bạn điền Các tùy chọn, mỗi dòng là một tùy chọn nha. Xong bạn nhấp nút Chèn vào Form ở dưới.Điền tên cho ô nội dung, điền các tùy chọn
Và đây là kết quả của bước 5. Như vậy là chúng ta đã hoàn thành một form bất động sản rồi.
Chú ý: bạn phải nhấp nút Lưu trước khi chuyển sang phần Cấu hình mail.Đã hoàn thành form tư vấn bất động sản
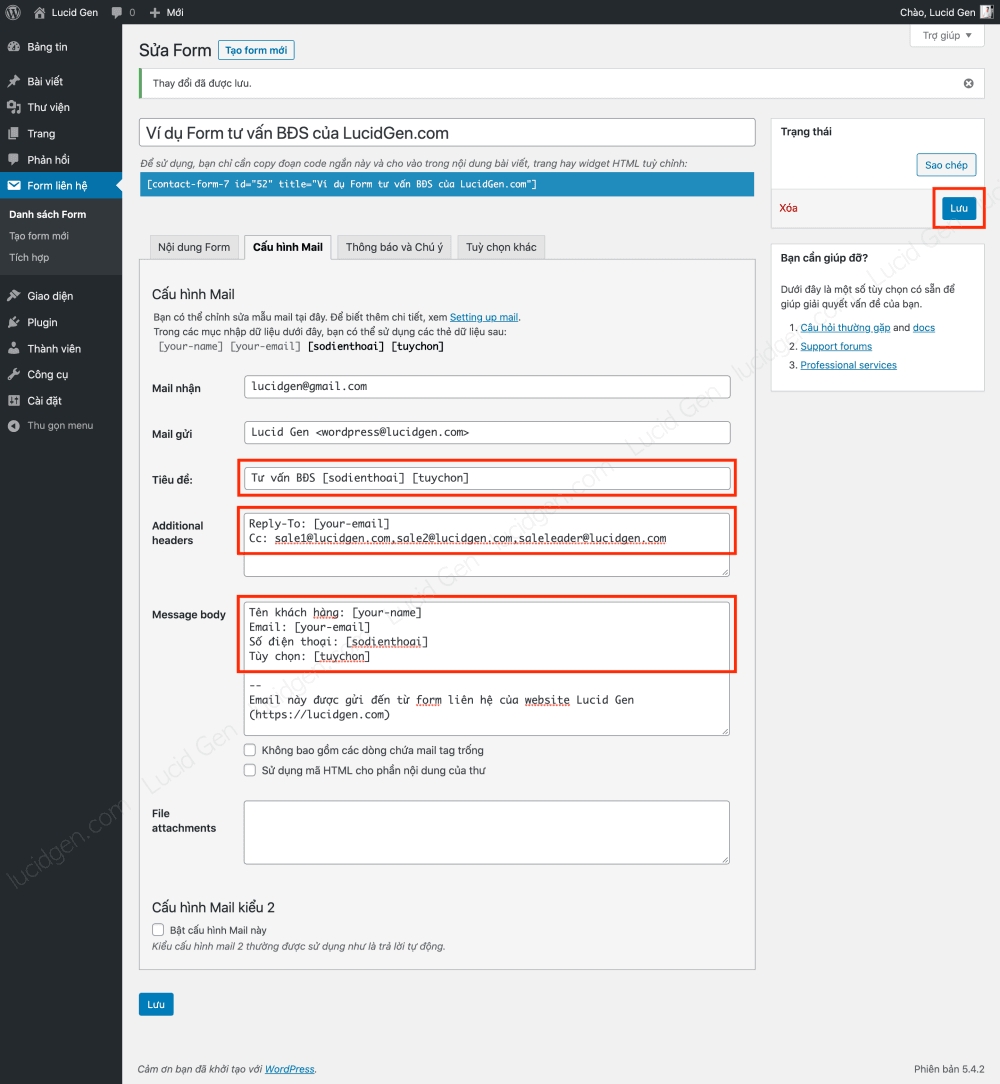
Bạn nhấp vào tab Cấu hình Mail để cài đặt kiểu email mà bạn sẽ nhận được từ Contact Form 7 khi có khách hàng điền form thành công.
Mail nhận: điền các email sẽ nhận thông báo khi khách điền form thành công. Tách nhau bằng dấu phẩy.
Mail gửi: để nguyên.
Tiêu đề: sửa sao để tiện cho công việc của bạn. Ví dụ như mình cũng OK đấy.
Additional headers: để nguyên hoặc thêm Cc theo cấu trúc Cc: email1,email2,email3.
Message body: nên xóa hết rồi soạn lại cho tiện đọc nhanh hay copy. Ví dụ như mình cũng gọn nè.
Hướng dẫn cấu hình Contact Form 7 gửi Mail
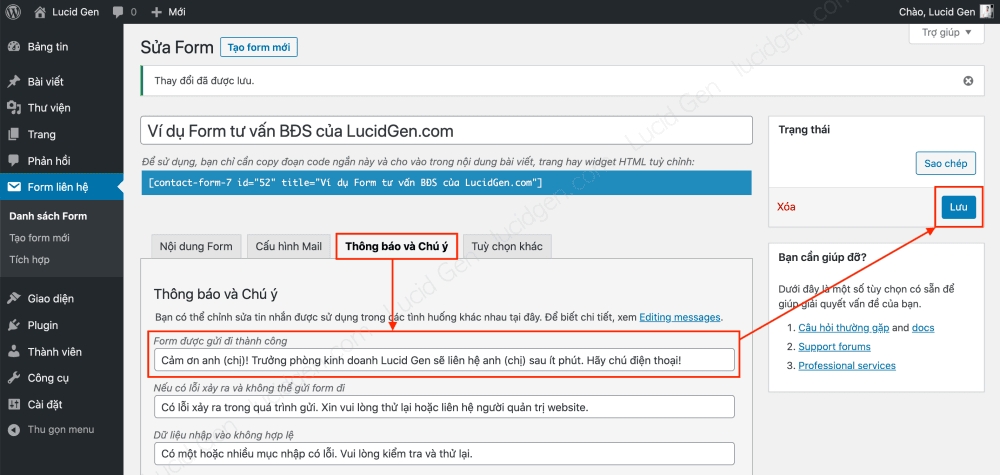
Bạn nhấp vào tab Thông báo và Chú ý để sửa các thông báo khi khách hàng điền form. Theo mình bạn chỉ cần sửa thông báo Form được gửi đi thành công thôi, các phần lỗi cứ để nguyên. Nhớ Lưu nhé.Chỉ cần sửa thông báo khi gửi form thành công
Vài bước cơ bản là bạn đã có một form tư vấn bất động sản chuyên nghiệp rồi. Giờ chúng ta sẽ chèn vào trang xem nó như thế nào nhé.
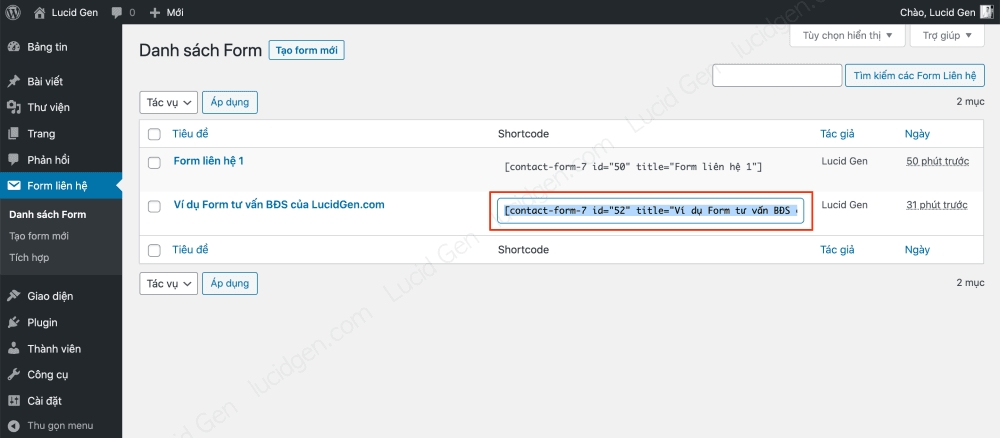
Bước 1: Bạn vào phần Form liên hệ > Danh sách form. Hãy sao chép Shortcode của form bạn vừa tạo.Sao chép shortcode của form vừa tạo
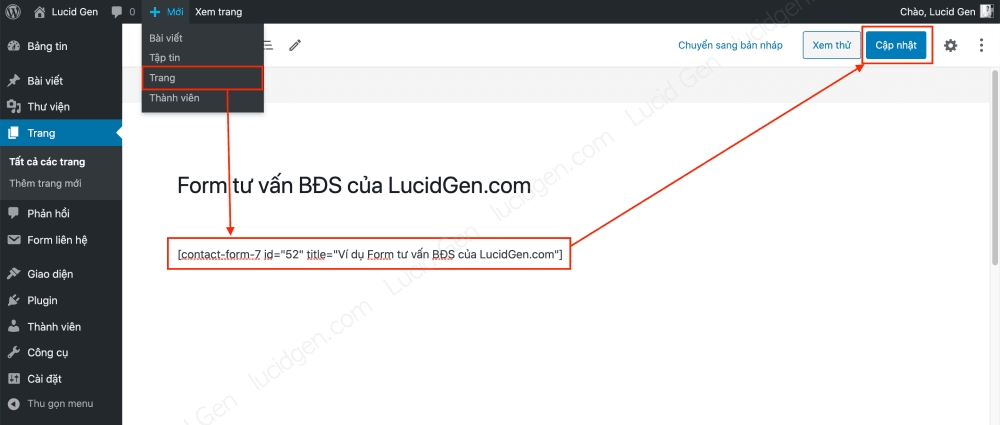
Bước 3: Bạn tạo một trang, hoặc sửa trang nào bạn muốn. Bạn dán shortcode vào như văn bản bình thường rồi nhấp Công bố (Cập nhật).Dán shortcode vào trang rồi nhấp Công bố (Cập nhật)
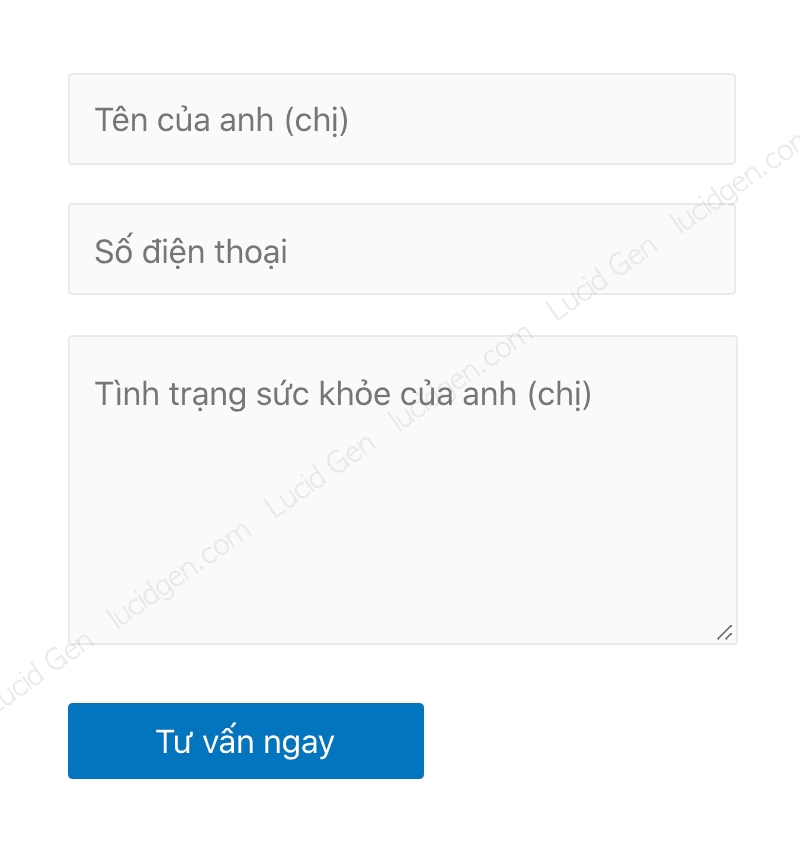
Đây là kết quả form tư vấn bất động sản mà chúng ta đã tạo từ Contact Form 7.Cách sử dụng Contact Form 7 cũng khá đơn giản phải không
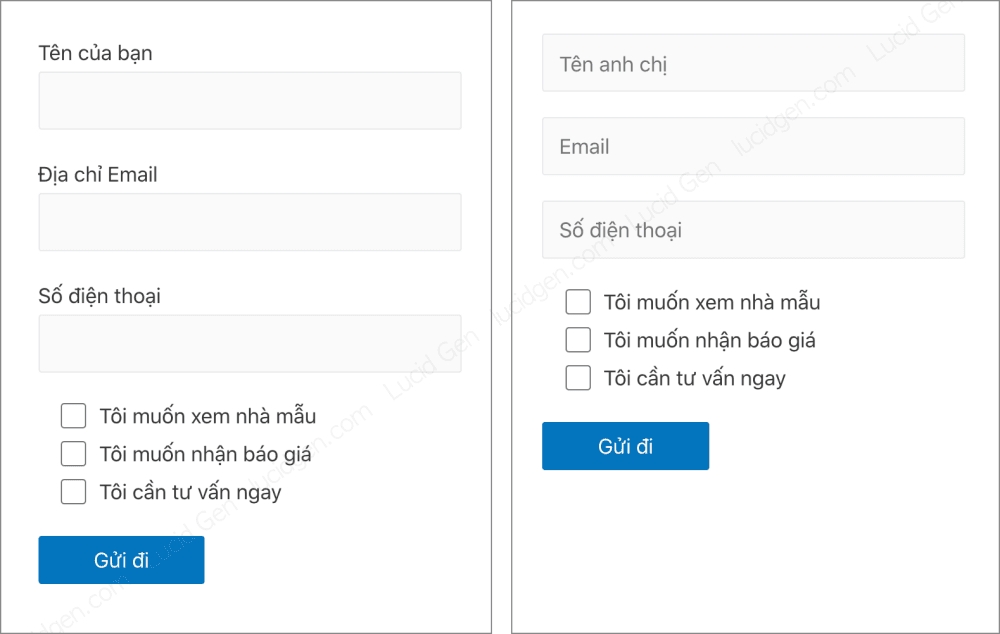
Phần này là bổ sung, bạn có thể bỏ qua. Placeholder là chữ sẽ hiển thị chìm trong ô điền thông tin. Mình thích dùng nó để thay thế cho các nhãn bên trên ô, giúp cho cái form trở nên ngắn gọn hơn. Ví dụ như hình bên dưới bạn có thể so sánh sự khác nhau giữa dùng nhãn và placeholder.Bên trái là form bình thường, bên phải là form dùng placeholder
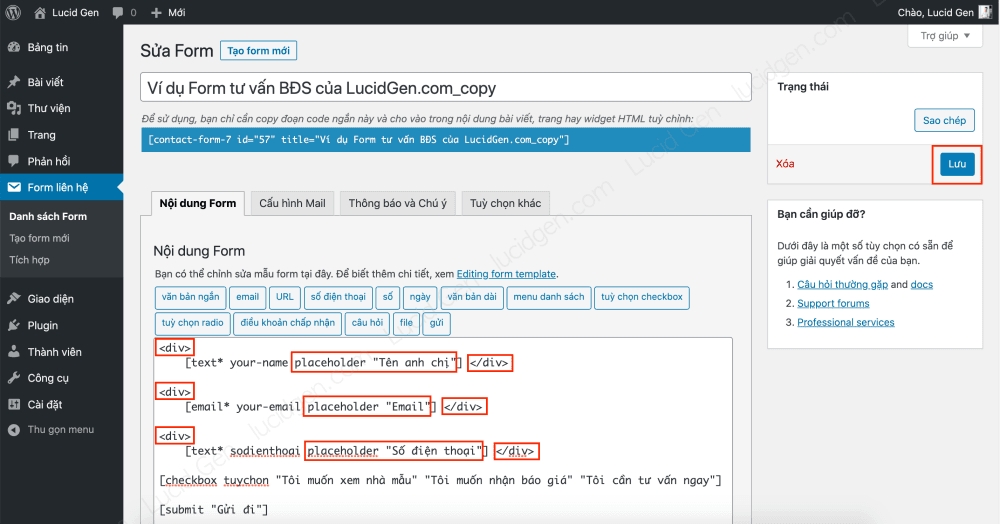
Bước 1: Bạn nên sao chép một form đã hoàn thiện. Đừng sửa kẻo không thích lại khó quay về, cũng đừng tạo mới vì mắc công phải sửa các phần Cấu hình mail, Thông báo.Nên sao chép form đã hoàn thiện để thử dùng placeholder
Bước 2: bạn làm theo 3 bước nhỏ này để sửa từ nhãn thành placeholder và giảm khoảng cách giữa các ô điền thông tin nhé. Hãy nhớ lưu.
Thay thế chữ label thành div trong các dấu ngoặc, giúp giảm khoảng cách giữa các ô điền thông tin.
Thêm placeholder “Tên của ô” vào trước dấu ngoặc vuông đóng ].
Xóa các phần nhãn ở trên các ô điền thông tin.
Thêm placeholder cho Conact Form 7
Đa số các website WordPress sẽ cần dùng SMTP để hệ thống có thể gửi email thông báo. Nếu bạn thử điền form mà không nhận được mail từ Contact Form 7 thì hãy làm theo các bước này để cấu hình SMTP cho Contact Form 7 nhé.
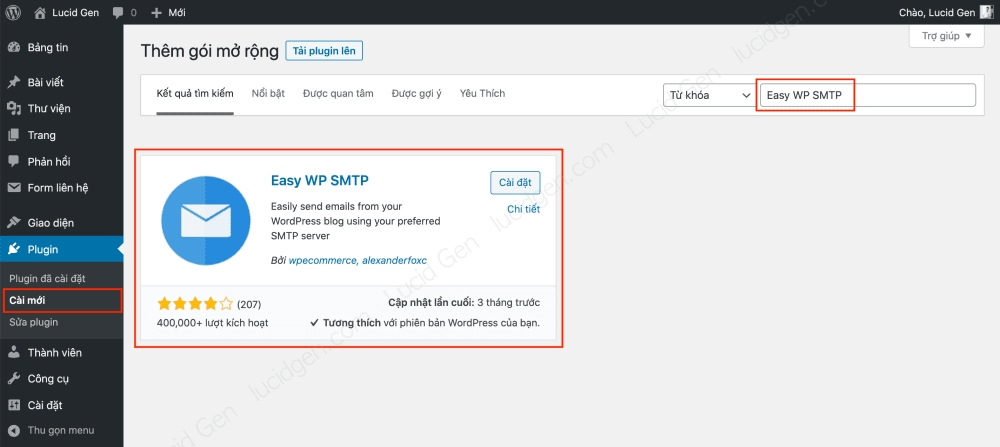
Bước 1: Bạn vào Plugin > Cài mới để cài đặt Easy WP SMTP.Plugin cấu hình SMTP cho Contact Form 7
Bước 2: bạn vào trang Quản lý tài khoản Google bằng cách nhấp vào ảnh đại diện trên trang Google.Vào trang Quản lý tài khoản Google
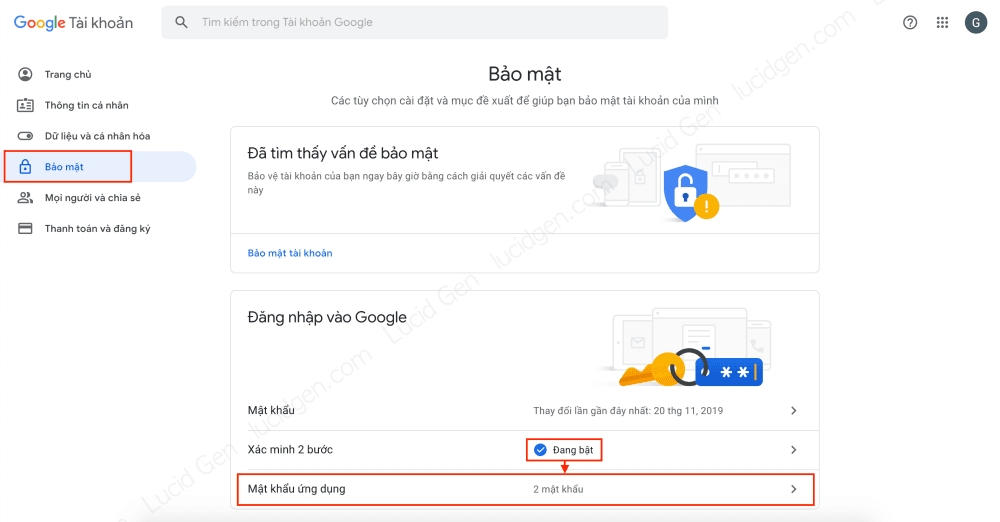
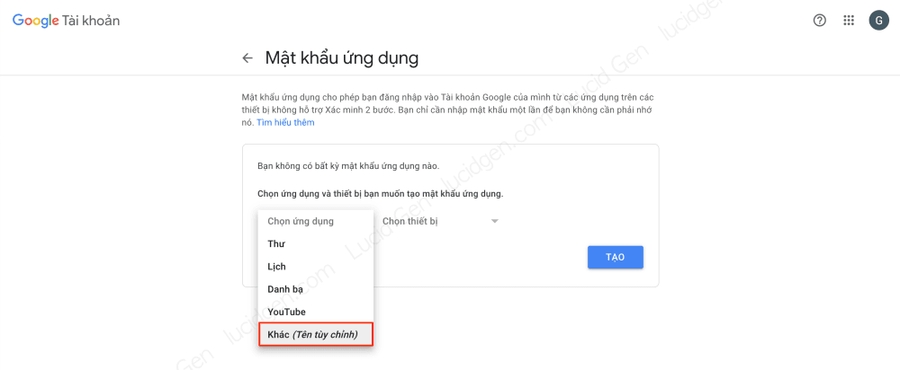
Bước 3: bạn nhấp vào Bảo mật trên menu. Bạn phải bật xác minh 2 bước trước. Sau đó bạn nhấp vào Mật khẩu ứng dụng.Nhấp vào Mật khẩu ứng dụng
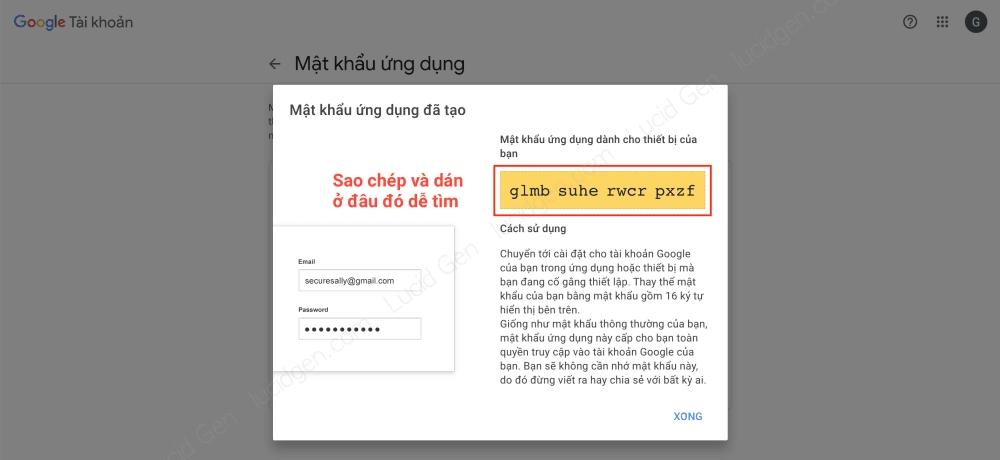
Bước 6: Bạn sao chép mật khẩu ứng dụng trong ô màu vàng, dán ở đâu đó để dùng cho bước tiếp theo.Sao chéo mật khẩu ứng dụng để cấu hình SMTP cho Contact Form 7
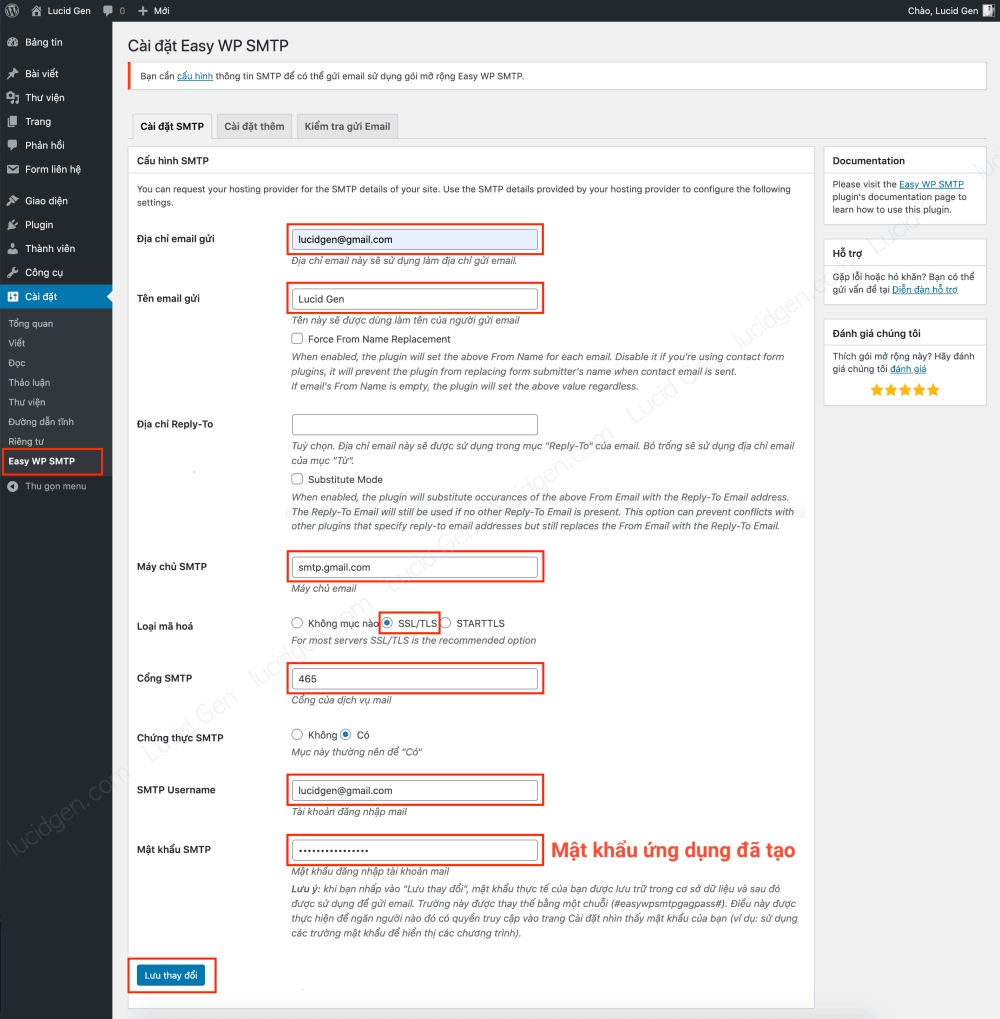
Bước 7: Bạn vào Cài đặt > Easy WP SMTP. Bạn hãy cấu hình theo hướng dẫn bên dưới hoặc nhìn hình ảnh nhé.
Địa chỉ email gửi: gmail của bạn.
Tên email gửi: tên gì bạn thích.
Máy chủ SMTP: smtp.gmail.com
Loại mã hoá: SSL/TLS.
Cổng SMTP: 465
SMTP Username: gmail của bạn.
Mật khẩu SMTP: mật khẩu ứng dụng đã tạo.
Các phần còn lại bạn để mặc định, nhấp nút Lưu thay đổi bên dưới (Phần mật khẩu ứng dụng bạn nên nhập lại và nhấp nút lưu vài lần, vì gần đây mình thấy phần này hơi lag).Cấu hình SMTP cho Contact Form 7 và WordPress
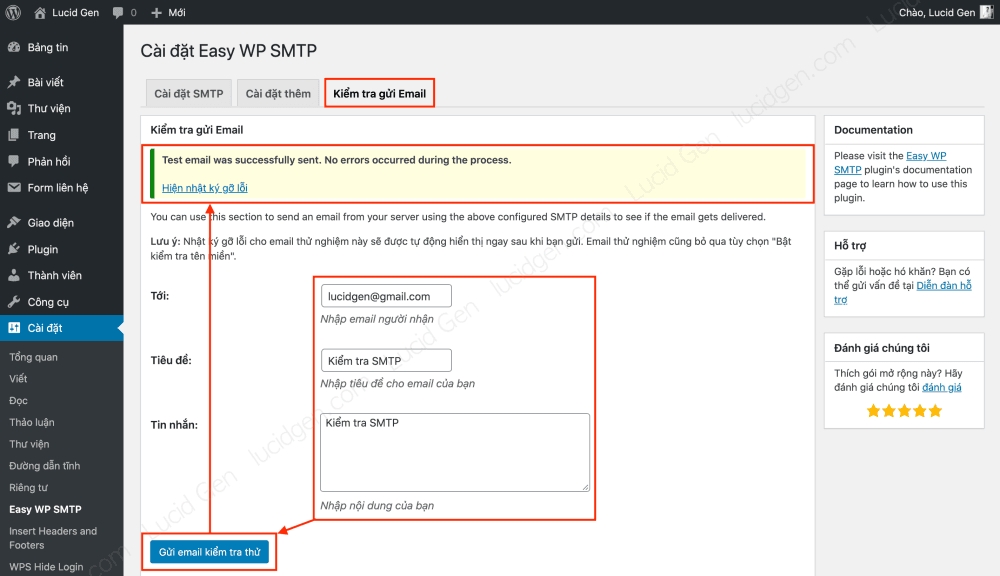
Bước 8: bạn qua tab Kiểm tra gửi Email, bạn điền email và nội dung rồi nhấp nút Gửi email kiểm tra thử. Nếu thông báo màu xanh là thành công, bạn vào gmail sẽ thấy có email vừa gửi.Kiểm tra SMTP thành công là đã cài đặt đúng
Vậy là chúng ta đã cấu hình xong SMTP cho Contact Form 7 nói riêng và cả website nói chung. Bây giờ các form của bạn sẽ tự động gửi email thông báo cho bạn khi có khách hàng điền form thành công.
Hãy liên kết Contact Form 7 với Google Sheet nếu bạn muốn quản lý các data khách hàng đã điền form trong Google Sheet. Việc này giúp bạn dễ phân chia data cho sale và tái sử dụng data trong tương lai.
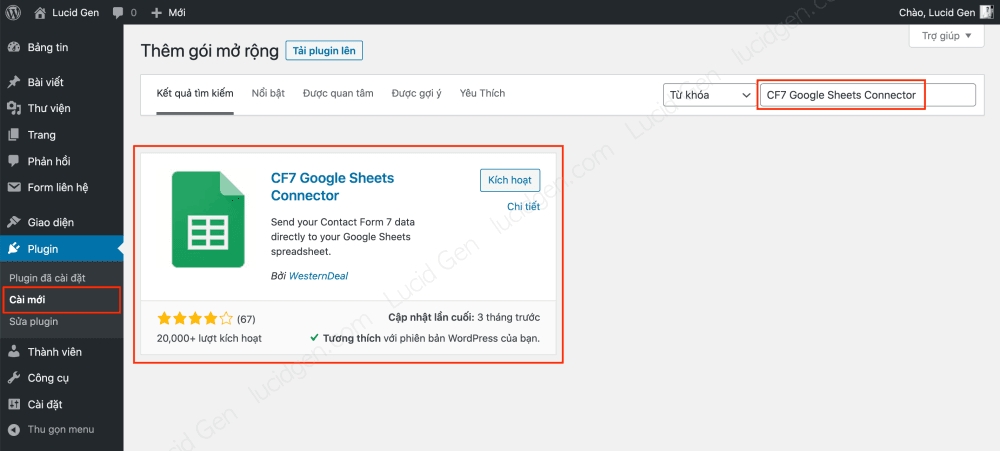
Bước 1: bạn vào Plugin > Cài mới để cài đặt CF7 Google Sheet Connector.Plugin giúp kết nối Contact Form 7 với Google Sheet
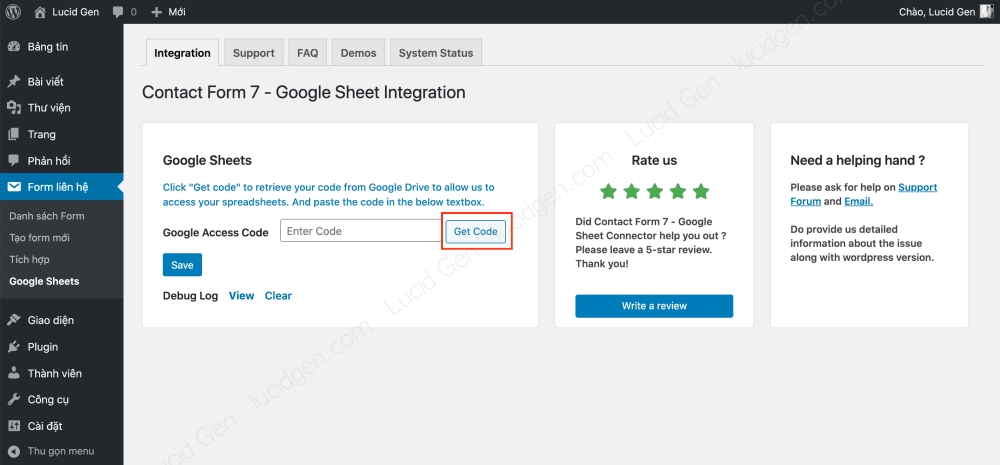
Bước 2: Bạn vào Form liên hệ > Google Sheet rồi nhấp Get Code để lấy mã liên kết với tài khoản Google Drive của bạn.Nhấp nút Get code để kết nối Contact Form 7 với Google Sheet
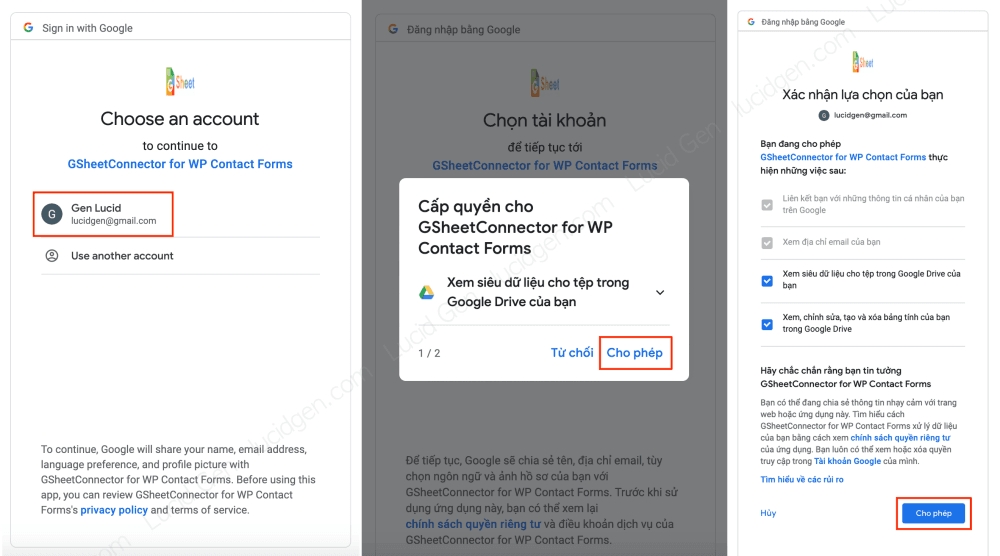
Bước 2: bạn chọn tài khoản Google của bạn, sau đó cứ nhấp Cho phép hết.Chọn tài khoản và nhấp Cho phép để kết nối Contact Form 7 với Google Sheet
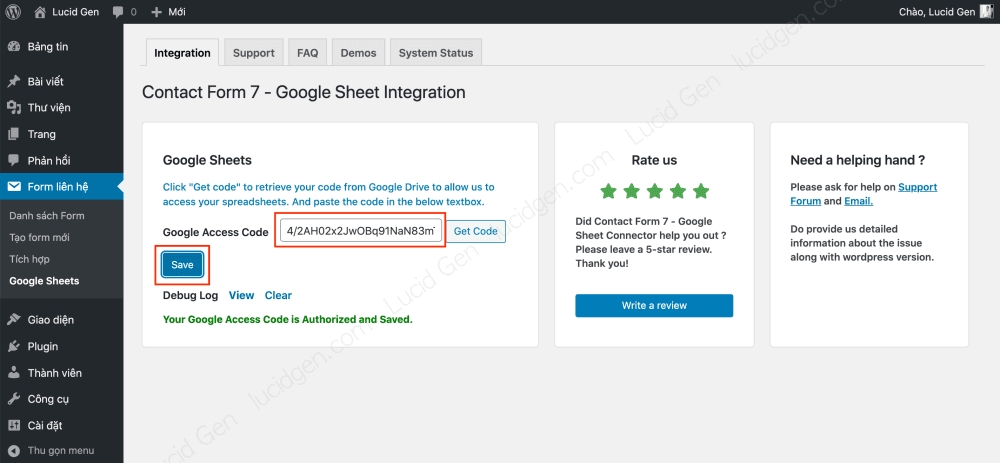
Bước 4: bạn dán mã vào rồi nhấp nút Save, thấy dòng chữ “Your Google Access Code is Authorized and Saved” là thành công.Dán mã và nhấp Save để kết nối Contact Form 7 với Google Sheet
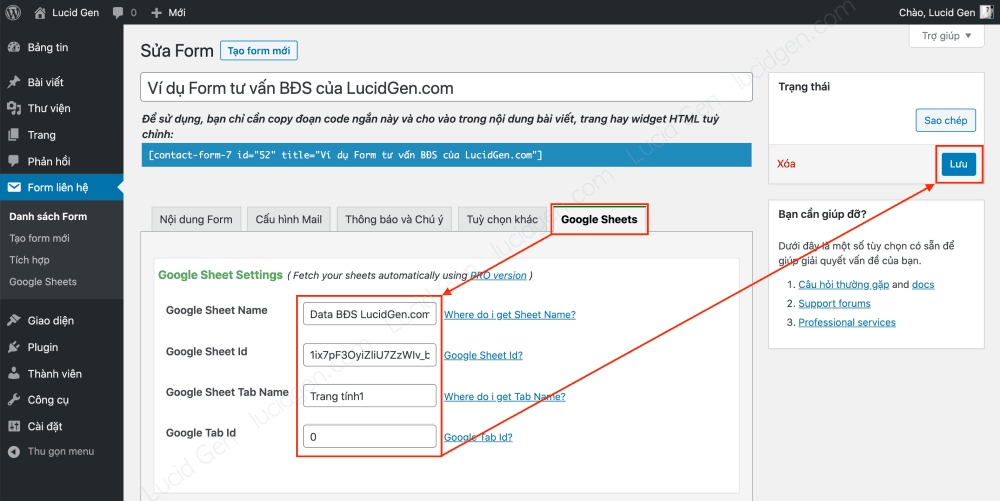
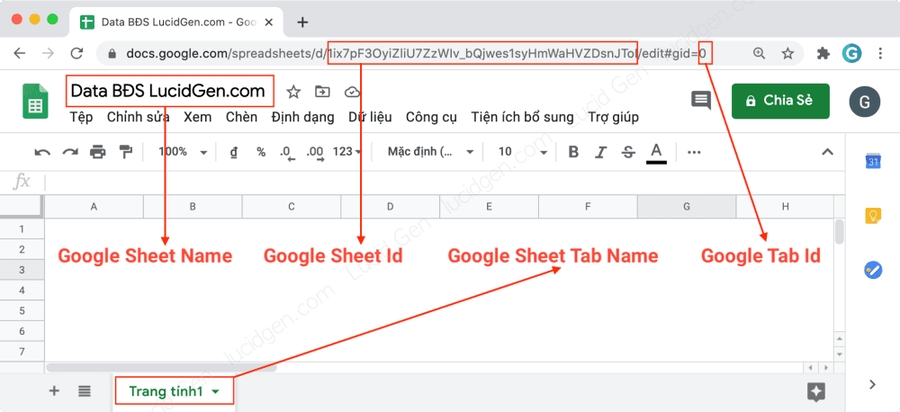
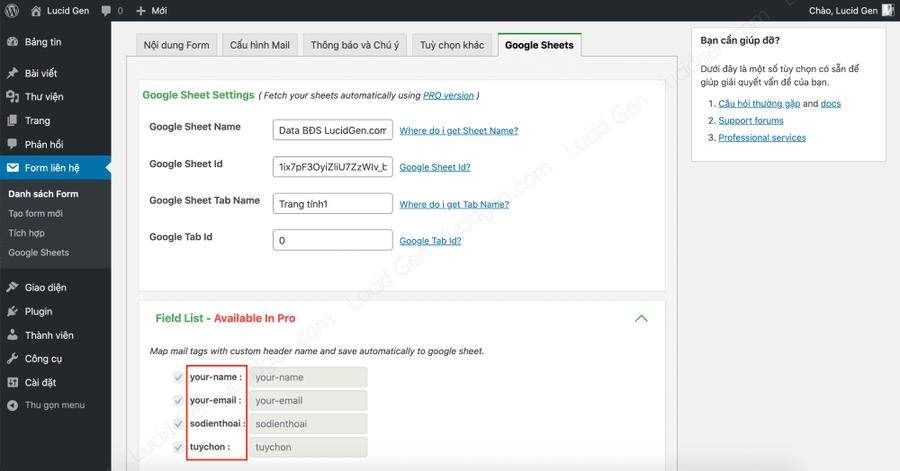
Bước 6: bạn vào Form liên hệ > Danh sách Form, nhấp Sửa form của bạn. Trong trang chỉnh sửa form, bạn qua tab Google Sheet rồi điền thông tin của Sheet bạn vừa tạo vào phần Google Sheet Settings. Nhớ nhấp lưu nhé.Điền thông tin của Sheet sẽ lấy dữ liệu từ Contact Form 7
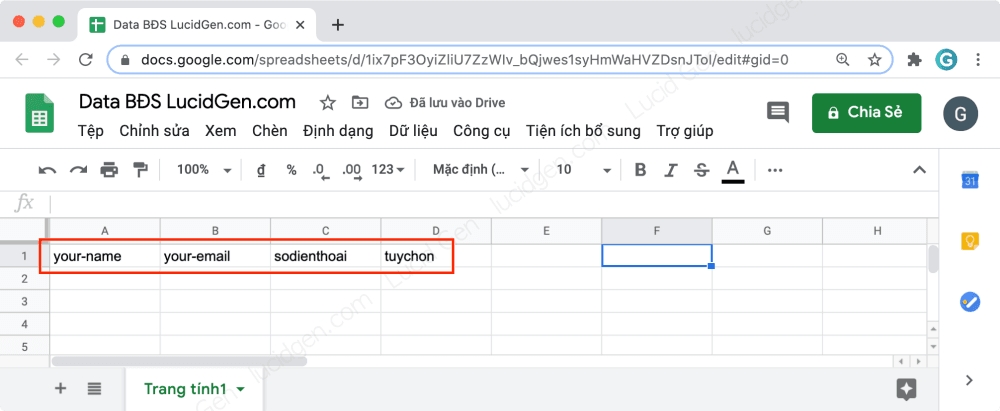
kết quả của bước 7 là Sheet nhận data phải có các cột tên trong Field List như thế này.Đã kết nối Contact Form 7 với Google Sheet để lấy dữ liệu từ Contact Form 7
Như vậy là chúng ta đã liên kết Contact Form 7 với Google Sheet rồi đấy. Nhưng phải test để xem nó hoạt động đúng chưa nhé.
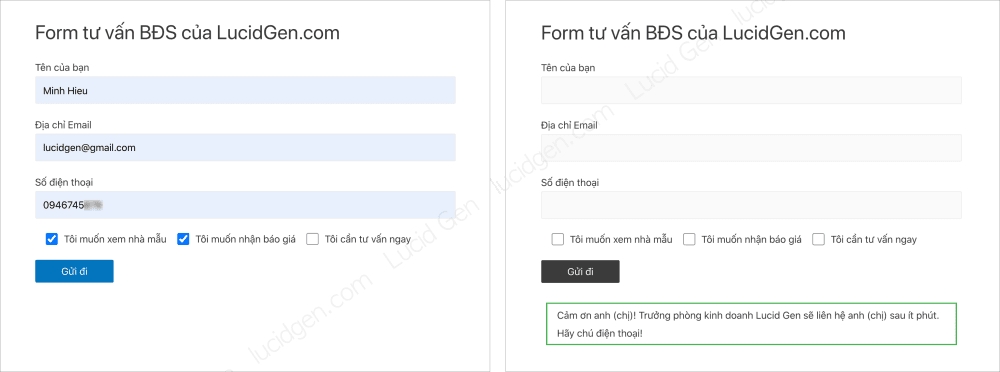
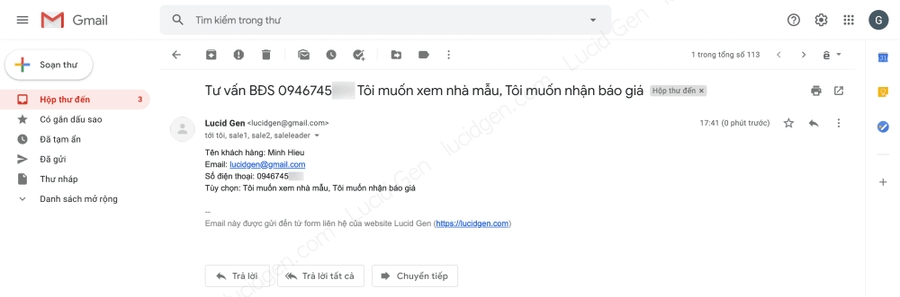
Giờ mình sẽ thử gửi một form tư vấn bất động sản xem kết quả sẽ như thế nào nha. Bên trái là thông tin mình điền, bên phải là thông báo khi gửi thành công.Thử điền form tư vấn bất động sản, trong vai khách muốn xem nhà mẫu và nhận báo giá
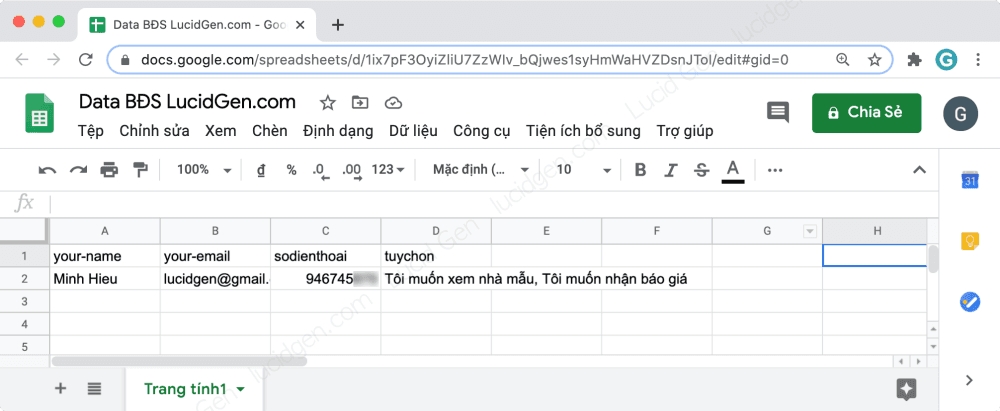
Và trong Sheet nhận data của mình cũng lặp tức nhảy data mà mình vừa điền luôn. Like, Share, Comment cho Lucid Gen thôi anh em êy :v.Google Sheet đã lấy dữ liệu từ Contact Form 7
Mình viết bài bằng cái tâm, đã viết thì viết đến cùng cực luôn. Bạn nào còn lăn tăn chưa nghĩ ra nên tạo form như thế nào thì mình cho sẵn vài mẫu thông dụng luôn nè.
Cách sử dụng: bạn sao chép code của form, dán vào phần Nội dung Form, sửa câu chữ rồi nhấp Lưu form. Sau đó bạn reload lại trang rồi qua tab Cấu hình Mail để sửa lại kiểu email nhận được khi khách điền form thành công.
Mẫu Contact Form 7 đẹp cho bất động sảnMẫu Contact Form 7 đẹp cho bất động sản
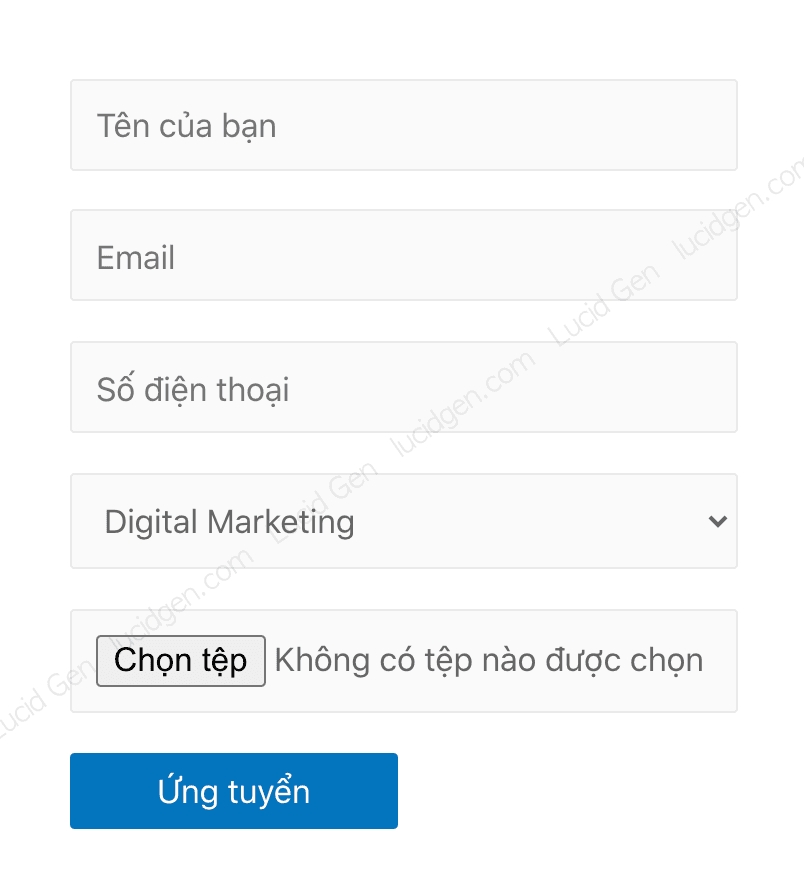
Mẫu Contact Form 7 đẹp cho tuyển dụngMẫu Contact Form 7 đẹp cho tuyển dụng
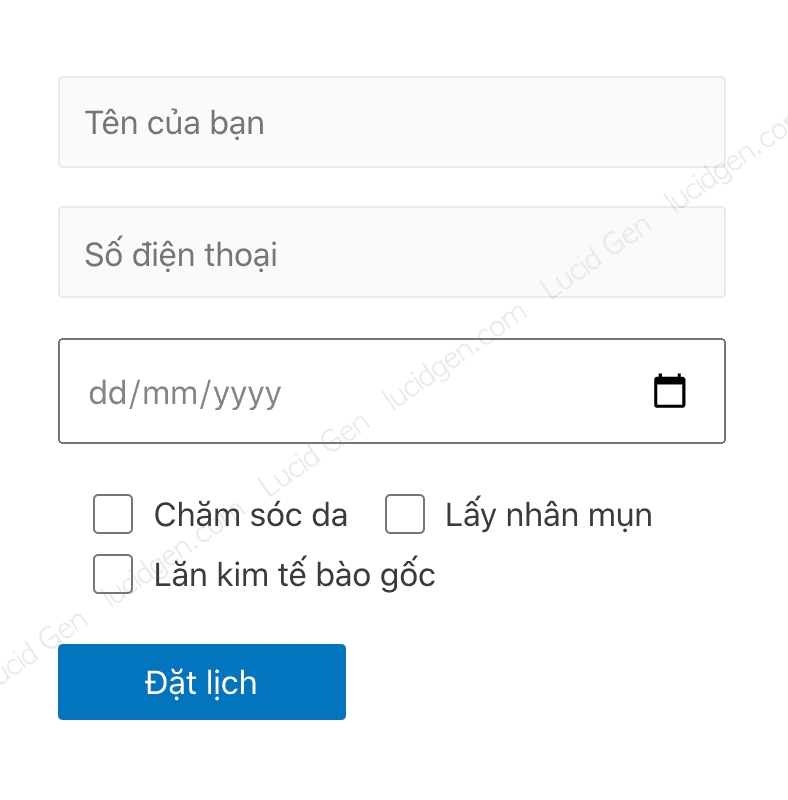
Mẫu Contact Form 7 đẹp cho đặt lịch spa, nha khóa, thẫm mỹMẫu Contact Form 7 đẹp cho đặt lịch spa, nha khóa, thẫm mỹ
Mẫu Contact Form 7 đẹp cho tư vấn cá nhânMẫu Contact Form 7 đẹp cho tư vấn cá nhân
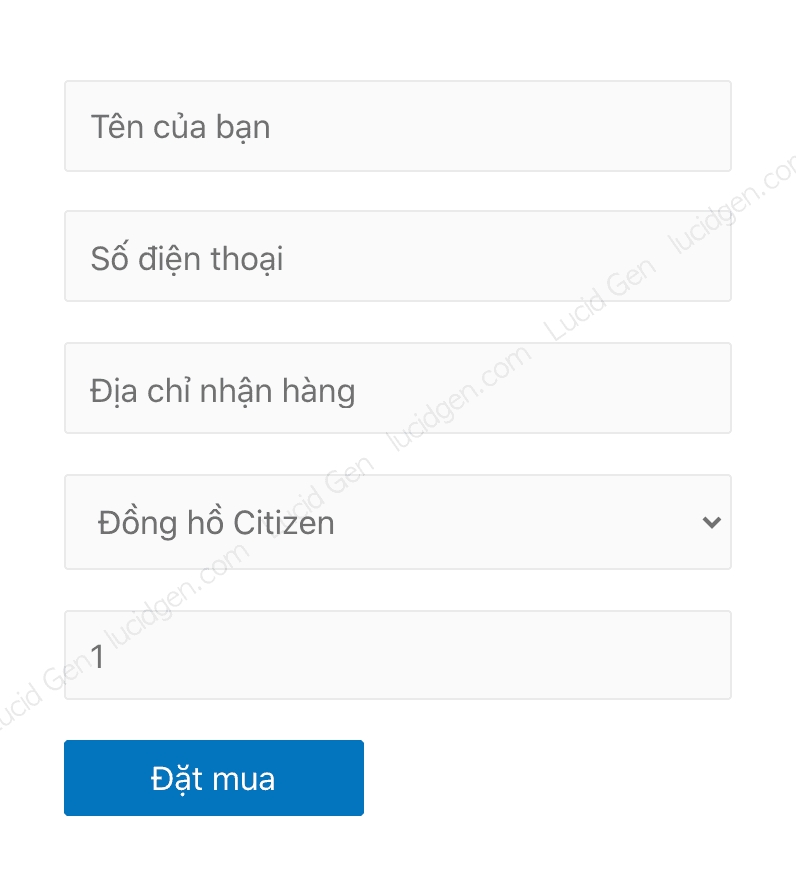
Mẫu Contact Form 7 đẹp cho đặt mua hàngMẫu Contact Form 7 đẹp cho đặt mua hàng
Whether you have a simple blog or a business website, the “contact us” page is compulsory. And, there are dozens of Contact Form plugins available, when it comes to WordPress.
“Contact Form 7” or “CF7” is one of the simplest and smartest Contact Form Plugins for WordPress.
The best part – all the features of the plugin are 100% free. And, the only negative part – it doesn’t store the Form’s data anywhere. You need to set up other arrangements for that.
In this post, I will be explaining how you can store the Contact Form 7 data in a Google Sheet using a plugin called CF7 Google Sheets Connector. And, with this hack, CF7 will not just be a Contact Form plugin, you can also use this setup to generate leads.
Here, we go with the CF7 to Google Sheets tutorial:
Table of Contents show
If you haven’t already, first, install the CF7 plugin.
Create the Form with all the required fields by clicking on the “Add New” button and copy the “Shortcode” of the form.
Now paste the “Shortcode” on the page/post/sidebar that you want the form to be present on.
Now, it’s time to install the 2nd plugin (CF7 Google Sheets Connector) which will send the Contact Form’s data to the Google Sheet.
After installing the plugin, you will have to get the authorization code from your Google account by clicking on the “Get Code” button on the plugin’s setting page.
Connect your form to the respective Google Sheets spreadsheet and done — as simple as that.
Here’s a short video explaining everything in detail:
get the “CF7 Google Sheets Connector” Plugin
To integrate you’ll need to install a plugin called 
After logging in with your Google ID, it will ask you for permissions to view and manage your spreadsheets in Google Drives, allow by clicking the allow button.
Since you have logged in and authorized the CF7 Google Sheets Connector plugin to view and manage your spreadsheets, here comes the last and main step.
1. Open https://docs.google.com/spreadsheets in your browser which will ask you to login with the Google account you just verified CF7 with, if not already logged in.
2. Create a new sheet and name it anything you want.
[If you have the free version of the plugin then proceed step #3, paid version does it automatically.]
3. In Google Sheets, provide the Columns name in Row 1. Name the first column as Date if you want to keep the record of the date. For further columns, name it as the form tags from the Contact Form 7. (For eg. “your-name”, “your-email”, “your-subject”, “your-message”, etc).
In the free version, you have to do this step manually, but the paid version does it all automatically. Refer to the above video.
Go to Contact Form 7 and click on the form you have created earlier, and go to the Google Sheets tab.
There should be two fields asking “Google Sheet Name” and “Google Sheet Tab Name”. Fill out both the details. In the field, Google Sheet Name, fill the name of the spreadsheet name you just created and in the Google Sheet Tab Name, write the name of the tab you just created in the Google Sheets.
[Again, step #2 is not required in the free version.]
You can understand better with the image below.
After this, you’re done.
You can now test the setup by filling and submitting the contact form you created. When you fill the form with the required details, the data will immediately appear in the Google Sheet of your Google account.
If you need a small CF7 and Google Sheets setup then the free version is just enough. But, if you really want to take advantage of the flexibility of the plugin then you should definitely consider upgrading it to the premium version. For a license of 1 site, it just costs $29/year.
In the free version, you need to set up everything manually and the free version doesn’t send an image or attachment kind of data to the Google Sheets; whereas the Pro version sets up automatically and supports many field types including images and attachments.
Here’s what the CF7 Google Sheets Connector Pro version can do:
one click authentication
automated sheet and tab names
automated click and fetch all your Google Sheets
quick configuration
multiple forms to sheets
automatic updates
sends image and PDF attachment links to the Google Sheets
custom tags support
priority support
Also, they offer a 10 days money-back guarantee too. In case, you’re having trouble setting up your app or any other kinds of difficulty, you may get your full refund within 10 days.
Using the free version?
No problem. Below, I have solved some common issues that people face during the setup.
Update: 11 April 2019
And, the answer is YES. It works perfectly with the checkboxes and the radio buttons.
Let me break this step-by-step.
You know the initial process of creating a new form already, so let me skip right to the checkbox part.
In order to insert check-box, click on the checkboxes option which will open a new popup where you will have to enter all the details including Name and the Options, as shown below.
Please note that the text you write in the Name field will be the column name in the Google Sheets.
Click on the Insert Tag and the checkbox will be inserted in the form.
Like the checkboxes, you will have to click on the radio buttons and it will open a popup where you will have to fill out the Name and the Options field as shown below.
And, the text you enter in the Name field will be the column name in the Google Sheets as I explained in the checkboxes option.
Click on the Insert Tag and the radio button will be inserted in your form.
As I mentioned previously, the text you enter in the Name fields of the checkbox and radio button will have to be put as the column name in the Google Sheets.
Create new columns in your existing Google Sheets where the first row of the columns will be the Name field of the checkbox and radio button as shown in the above screenshot.
Here’s how it will look in the Google Sheets,
And, as soon you complete the setup, all the Contact Form 7 data will start reflecting in the Google Sheets after someone fills in the form.
Update: 13 October 2019
Some people asked me in the comments, is this possible to add time and date to the Google Sheets entries automatically?
In other words, if someone fills up the form, along with the form details it should automatically add a time-date cell in that row so that you can know at what time the form was submitted.
And, there’s a very simple way to do that.
Just open up your Google Sheets where you’re collecting the data and add two columns with names “date” and “time” (without quotes). You can add these columns on the left side, right side, or anywhere in the same spreadsheet.
Take a look at the below screenshot for better understanding:
And, after adding these 2 columns, as soon as someone submits the form, all the form entries along with the submission date and time will be reflected in your Google Sheets immediately.
That’s it.
If you have any related queries or doubts, feel free to let me know in the comments right now.
Also, share this trick with the people who you think might be interested in reading it.
Recommended: Send Elementor Form Data to Google Sheets without Zapier
Bước 2: Bạn nhấp vào Văn bản ngắn để chèn ô điền Số điện thoại.Nhấp nút Văn bản ngắn
Bước 4: Bạn nhấp vào Chọn ứng dụng và chọn Khác (Tên tùy chỉnh).Chọn Khác (Tên tùy chỉnh)
Bước 5: Bạn điền tên gì cũng được, rồi nhấp nút Tạo.Đặt tên rồi nhấp Tạo
Bước 3: bạn hãy sao chép mã này rồi quay lại website để dán.Sao chép mã rồi quay lại website để dán để kết nối Contact Form 7 với Google Sheet
Bước 5: bạn hãy vào Google Sheet và tạo một Sheet để nhận data khi khách hàng điền form.Tạo một Sheet để để lấy dữ liệu từ Contact Form 7
Bước 7: bạn cuộn xuống sẽ thấy phần Field List. Đó là tên các cột data, bạn hãy sao chép từng tên rồi dán vào các cột trong Sheet nhận data của bạn.Sao chép các tên cột để dán vào Sheet sẽ lấy dữ liệu từ Contact Form 7
Ngay lập tức mình nhận được email có nội dung như mình đã cài đặt trong phần Cấu hình mail nè.Contact Form 7 gửi email thông báo liền
ByDeepakNessLast updated onApril 18, 2021